UML (Unified Modeling Language) state diagrams, also known as state machines or state charts, are a type of behavioral diagram that illustrates the different states of an object and the transitions between those states in response to events. State diagrams are particularly useful for understanding and designing the dynamic behavior of systems that undergo various states over time. In this article, we will learn about UML state diagrams using a practical example: a telephone call management system.
Understanding the Telephone Call Management System
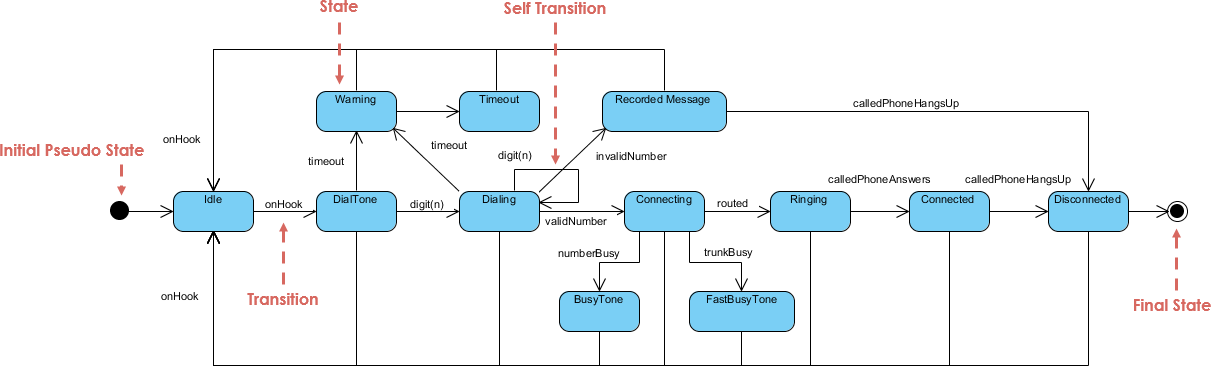
The Figure below illustrates a state diagram for a telephone call management system. Let’s break down the key elements and concepts depicted in this diagram.

Key Elements of a State Diagram
- State:
- Definition: Represents a condition or situation during the life of an object.
- Representation: A rounded rectangle with the state’s name.
- Example: States like “Idle,” “DialTone,” “Dialing,” “Connecting,” “Ringing,” “Connected,” and “Disconnected.”
- Initial Pseudo State:
- Definition: Represents the start point of the state machine.
- Representation: A solid black circle.
- Example: The initial pseudo state at the beginning of the diagram.
- Final State:
- Definition: Represents the end point of the state machine.
- Representation: A solid black circle with a border.
- Example: The final state at the end of the diagram.
- Transition:
- Definition: Represents a change from one state to another in response to an event.
- Representation: A solid arrow connecting states, often labeled with the event that triggers the transition.
- Example: The transition from “Idle” to “DialTone” triggered by the
onHookevent.
- Self Transition:
- Definition: Represents a transition from a state back to itself.
- Representation: A looping arrow from a state back to itself.
- Example: The self transition in the “Dialing” state triggered by the
digit(n)event.
- Guard:
- Definition: Represents a condition that must be true for a transition to occur.
- Representation: A condition in square brackets on the transition arrow.
- Example: The guard
[isValidNumber]on the transition from “Dialing” to “Connecting.”
Step-by-Step Walkthrough
Let’s walk through the telephone call management system step by step:
- Initial State:
- The state machine begins at the initial pseudo state.
- The transition to the “Idle” state is triggered by the
onHookevent.
- Idle State:
- The “Idle” state represents the telephone being on the hook.
- The transition to the “DialTone” state is triggered by the
offHookevent.
- DialTone State:
- The “DialTone” state represents the telephone playing a dial tone.
- The transition to the “Dialing” state is triggered by the
digit(n)event.
- Dialing State:
- The “Dialing” state represents the user dialing a number.
- The self transition triggered by the
digit(n)event allows the user to input multiple digits. - The transition to the “Timeout” state is triggered by the
timeoutevent if the user takes too long to dial. - The transition to the “Connecting” state is triggered by the
isValidNumberguard if the dialed number is valid. - The transition to the “BusyTone” state is triggered by the
numberBusyevent if the dialed number is busy.
- Timeout State:
- The “Timeout” state represents a timeout condition.
- The transition to the “Warning” state is triggered by the
timeoutevent. - The transition back to the “DialTone” state is triggered by the
timeoutevent.
- Warning State:
- The “Warning” state represents a warning condition.
- The transition to the “Timeout” state is triggered by the
timeoutevent.
- Connecting State:
- The “Connecting” state represents the telephone attempting to connect the call.
- The transition to the “Ringing” state is triggered by the
routedevent. - The transition to the “FastBusyTone” state is triggered by the
trunkBusyevent if the trunk line is busy.
- Ringing State:
- The “Ringing” state represents the telephone ringing the called party.
- The transition to the “Connected” state is triggered by the
calledPhoneAnswersevent. - The transition to the “Disconnected” state is triggered by the
calledPhoneHangsUpevent if the called party hangs up.
- Connected State:
- The “Connected” state represents an active call.
- The transition to the “Disconnected” state is triggered by the
calledPhoneHangsUpevent if the called party hangs up.
- Disconnected State:
- The “Disconnected” state represents the call being disconnected.
- The transition to the “Idle” state is triggered by the
onHookevent.
- BusyTone State:
- The “BusyTone” state represents the telephone playing a busy tone.
- The transition to the “Idle” state is triggered by the
onHookevent.
- FastBusyTone State:
- The “FastBusyTone” state represents the telephone playing a fast busy tone.
- The transition to the “Idle” state is triggered by the
onHookevent.
- Final State:
- The state machine ends at the final state.
Key Concepts Illustrated
- State Transitions:
- The diagram illustrates various state transitions triggered by events such as
onHook,offHook,digit(n),timeout,isValidNumber,numberBusy,routed,trunkBusy,calledPhoneAnswers, andcalledPhoneHangsUp.
- The diagram illustrates various state transitions triggered by events such as
- Self Transitions:
- The self transition in the “Dialing” state allows the user to input multiple digits without changing the state.
- Guards:
- The guard
[isValidNumber]ensures that the transition from “Dialing” to “Connecting” only occurs if the dialed number is valid.
- The guard
- Initial and Final States:
- The initial pseudo state and final state represent the start and end points of the state machine, respectively.
Conclusion
UML state diagrams are invaluable for understanding and designing the dynamic behavior of systems that undergo various states over time. By breaking down the telephone call management system example, we have seen how state diagrams can capture the different states of an object and the transitions between those states in response to events. This example demonstrates the practical application of state diagrams in real-world scenarios, making it easier to learn and apply UML in software development.
Whether you are a beginner or an experienced developer, understanding state diagrams can significantly enhance your ability to design and analyze complex systems. So, start practicing with more examples and explore the powerful features of UML state diagrams to master this essential skill.