Understanding the thirteen diagrams of UML 2.x is crucial for grasping Object-Oriented (OO) development, especially within the context of Agile Development. While modeling encompasses more than just UML, UML defines the standard artifacts for object technology. UML diagrams are categorized into three types: Behavior diagrams, Interaction diagrams, and Structure diagrams.
Types of UML Diagrams
Behavior Diagrams
Behavior diagrams illustrate the behavioral aspects of a system or business process. They include:
- Activity Diagrams
- State Machine Diagrams
- Use Case Diagrams
- Interaction Diagrams (which are a subset focusing on object interactions)
Interaction Diagrams
Interaction diagrams, a subset of behavior diagrams, emphasize the interactions between objects. They include:
- Communication Diagrams
- Interaction Overview Diagrams
- Sequence Diagrams
- Timing Diagrams
Structure Diagrams
Structure diagrams depict the static elements of a system, irrespective of time. They include:
- Class Diagrams
- Composite Structure Diagrams
- Component Diagrams
- Deployment Diagrams
- Object Diagrams
- Package Diagrams
Detailed Description of UML 2.x Diagrams for Agile Development
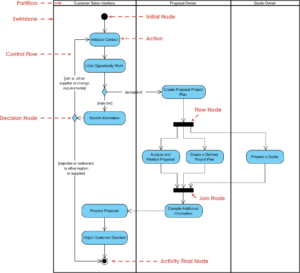
1. Activity Diagram
- Description: Depicts high-level business processes, including data flow, or models complex logic within a system.
- Learning Priority: High
- Agile Context: Essential for visualizing workflows and processes, which are frequently iterated upon in Agile.
2. Class Diagram
- Description: Shows static model elements like classes and types, their contents, and relationships.
- Learning Priority: High
- Agile Context: Crucial for defining the structure of the system, which is often evolved incrementally.
3. Communication Diagram
- Description: Shows instances of classes, their interrelationships, and message flow. Focuses on the structural organization of objects sending and receiving messages.
- Learning Priority: Low
- Agile Context: Less critical due to the dynamic nature of Agile, where interactions are often fluid and evolving.
4. Component Diagram
-
- Description: Depicts the components of an application, system, or enterprise, including their interrelationships, interactions, and public interfaces.
- Learning Priority: Medium
- Agile Context: Important for understanding the modular structure of the system, which aids in iterative development.
5. Composite Structure Diagram
- Description: Depicts the internal structure of a classifier (class, component, or use case), including interaction points with other system parts.
- Learning Priority: Low
- Agile Context: Less essential due to the focus on high-level architecture in Agile.
6. Deployment Diagram
- Description: Shows the execution architecture of systems, including nodes (hardware or software execution environments) and connecting middleware.
- Learning Priority: Medium
- Agile Context: Useful for understanding the deployment environment, which is often iterated upon in Agile.
7. Interaction Overview Diagram
- Description: A variant of an activity diagram that provides an overview of control flow within a system or business process. Each node can represent another interaction diagram.
- Learning Priority: Low
- Agile Context: Less critical due to the focus on incremental and iterative development.
8. Object Diagram
- Description: Depicts objects and their relationships at a specific point in time, often a special case of a class or communication diagram.
- Learning Priority: Low
- Agile Context: Less essential due to the dynamic nature of objects in Agile development.
9. Package Diagram
- Description: Shows the organization of model elements into packages and the dependencies between them.
- Learning Priority: Low
- Agile Context: Less critical due to the focus on modular and incremental development.
10. Sequence Diagram
- Description: Models the sequential logic and time ordering of messages between classifiers.
- Learning Priority: High
- Agile Context: Crucial for understanding the flow of interactions, which is often iterated upon in Agile.
11. State Machine Diagram
- Description: Describes the states of an object or interaction and the transitions between states.
- Learning Priority: Medium
- Agile Context: Important for understanding the lifecycle of objects, which aids in iterative development.
12. Timing Diagram
- Description: Depicts the change in state or condition of a classifier instance over time, often in response to external events.
- Learning Priority: Low
- Agile Context: Less essential due to the focus on high-level interactions in Agile.
13. Use Case Diagram
- Description: Shows use cases, actors, and their interrelationships.
- Learning Priority: Medium
- Agile Context: Useful for understanding user interactions, which are frequently iterated upon in Agile.
Priority Summary Table
This table provides a clear overview of the learning priority for each UML diagram in the context of Agile Development, along with the reasons for their importance.
| Priority | Diagram Type | Reason for Priority in Agile Development |
|---|---|---|
| High | Activity Diagram | Essential for visualizing workflows and processes, which are frequently iterated upon in Agile. |
| High | Class Diagram | Crucial for defining the structure of the system, which is often evolved incrementally. |
| High | Sequence Diagram | Crucial for understanding the flow of interactions, which is often iterated upon in Agile. |
| Medium | Use Case Diagram | Useful for understanding user interactions, which are frequently iterated upon in Agile. |
| Medium | State Machine Diagram | Important for understanding the lifecycle of objects, which aids in iterative development. |
| Medium | Component Diagram | Important for understanding the modular structure of the system, which aids in iterative development. |
| Medium | Deployment Diagram | Useful for understanding the deployment environment, which is often iterated upon in Agile. |
| Low | Package Diagram | Less critical due to the focus on modular and incremental development. |
| Low | Composite Structure Diagram | Less essential due to the focus on high-level architecture in Agile. |
| Low | Interaction Overview Diagram | Less critical due to the focus on incremental and iterative development. |
| Low | Object Diagram | Less essential due to the dynamic nature of objects in Agile development. |
| Low | Communication Diagram | Less critical due to the dynamic nature of Agile, where interactions are often fluid and evolving. |
| Low | Timing Diagram | Less essential due to the focus on high-level interactions in Agile. |
Conclusion
Understanding these thirteen UML 2.x diagrams is essential for effective OO development, particularly within the Agile framework. Each diagram serves a unique purpose, and their learning priority varies based on their importance in Agile development. For more detailed information, refer to the guidelines linked for each diagram.
Resources
- Harmonizing Agility and Visual Clarity: UML Modeling in Agile Development 1.
- Integrating UML Modeling into Agile Software Development: A Guide for Scrum and Kanban Teams 2.
- FREE Learning Resources: UML, Agile, TOGAF, PMBOK, BPMN 3.
- UML Diagram Tool for Agile Teams 4.
- UML Archives – Visual Paradigm Guides 5.
- Revolutionize Your Mac UML Modeling with Visual Paradigm: Unleash the Power of Professional Tools 6.
- Understanding Activity Diagrams in UML: A Comprehensive Guide 7.
- UML Tutorial: From Problem Description to Models 8.
- UML Class Diagram Tutorial 9.
- Free UML, BPMN and Agile Tutorials – Learn Step-by-Step 10.
- UML Diagrams: A Comprehensive Guide 11.
- Comprehensive Guide to the 14 UML Diagram Types 12.
- The Relevance of UML in Agile Software Development 13.
- Learning by Example: UML State Machine Diagrams 14.
- Understanding UML Timing Diagrams: A Comprehensive Guide 15.
- A Comprehensive Guide to Understanding and Implementing Unified Modeling Language in Software Development 16.
- Learn UML modeling with the best UML free tools (both online and desktop freeware) 17.
- The Best Free UML tool 2022 for Agile Development 18.
- Learn 14 types of UML diagrams in one article 19.
- UML from What to How with Use Case and Activity Diagram 20.
- A Comprehensive Tutorial on UML Deployment Diagram 21.
- Navigating UML: An Overview of the 14 Diagram Types and Their Relevance in Agile Environments 22.
- What is Sequence Diagram 23.
- Deployment Diagrams: Purpose, Components, and Best Practices 24.
- Understanding UML Constraints: Key Concepts, Importance, and Examples 25.
- Learning Class Diagrams with Visual Paradigm 26.
- Comprehensive Tutorial on Deployment Diagrams with Visual Paradigm 27.
- What is UML? 28.
- Introduction to UML Diagrams in Visual Paradigm 29.
- How to Write Effective Use Cases 30.