Class diagrams are a fundamental part of object-oriented modeling and are widely used in software development. This guide will cover what class diagrams are, why they are important, how to create them, and provide tips, tricks, and guidelines for effective modeling.
What is a Class Diagram?
A class diagram visually represents the structure of a system by showing its classes, attributes, methods, and the relationships between the classes. It is part of the Unified Modeling Language (UML) and helps in understanding the system’s architecture.

Key Components of a Class Diagram:
- Classes: Represent entities in the system (e.g.,
Customer,Order,Item). - Attributes: Properties of the classes (e.g.,
name: String,amount: float). - Methods: Functions or operations that the class can perform (e.g.,
calculateTotal()). - Relationships:
- Associations: Shows how classes are related (e.g.,
Customerplaces anOrder). - Inheritance: Represents an “is-a” relationship (e.g.,
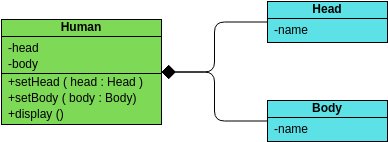
Paymentcould be a superclass for different payment types). - Aggregation/Composition: Indicates a whole-part relationship, where one class is composed of one or more classes.
- Associations: Shows how classes are related (e.g.,
Why Use Class Diagrams?
- Visual Representation: Provides a clear picture of the system’s structure, making it easier to understand.
- Communication Tool: Facilitates discussions among stakeholders, including developers, designers, and business analysts.
- Documentation: Acts as a reference for future development and maintenance.
- Design Planning: Helps in planning the system architecture before implementation.
How to Create a Class Diagram
- Identify Classes: Determine the key entities in your system.
- Define Attributes and Methods: For each class, list its attributes and methods.
- Establish Relationships: Determine how the classes interact and relate to each other.
- Draw the Diagram: Use UML notation to represent classes, attributes, methods, and relationships.
Example Class Diagram Breakdown
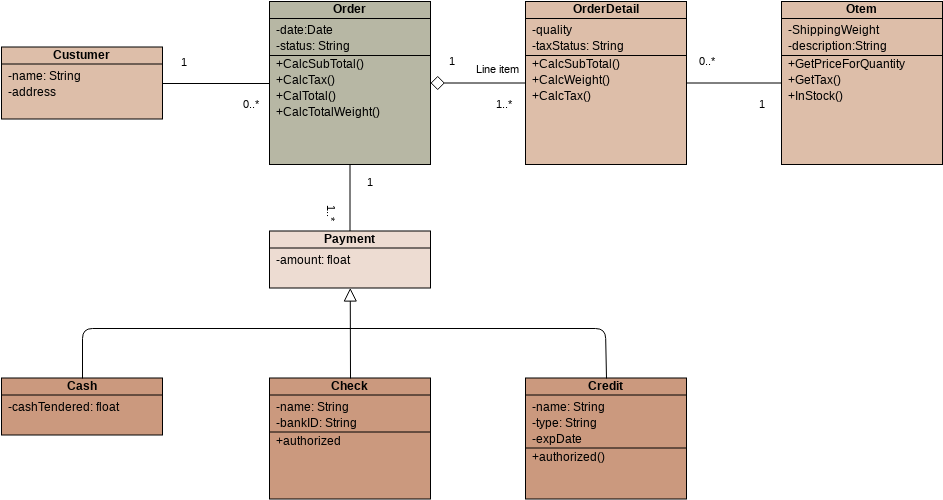
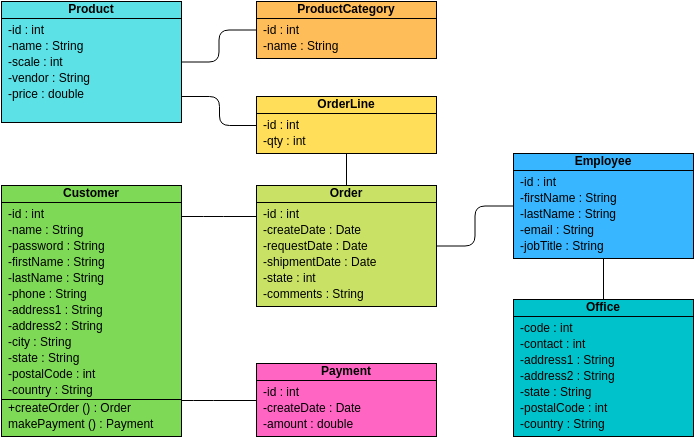
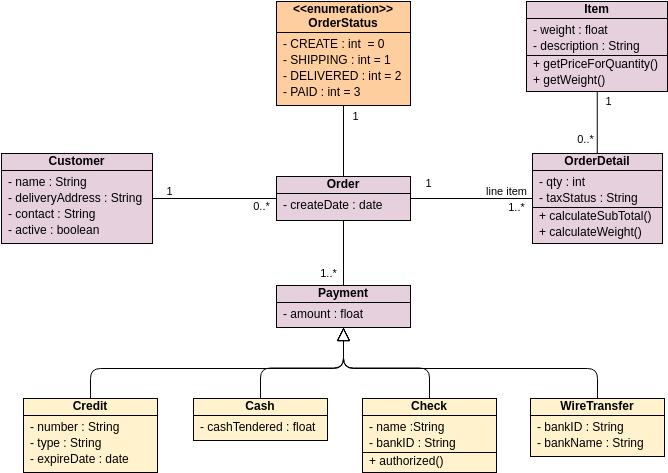
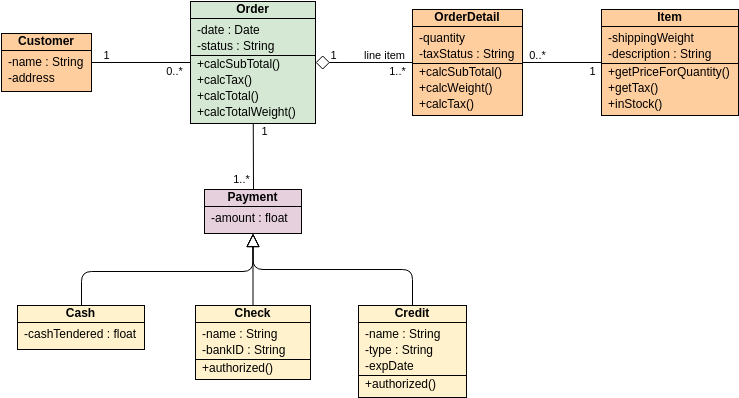
Based on the provided class diagram:
- Classes:
- Customer
- Attributes:
name: String,address: String,active: boolean
- Attributes:
- Order
- Attributes:
createDate: date
- Attributes:
- Item
- Attributes:
weight: float,description: String
- Attributes:
- OrderDetail
- Methods:
calculateTotal()
- Methods:
- Payment (abstract class)
- Attributes:
amount: float - Subclasses:
Credit,Cash,Check,WireTransfer
- Attributes:
- Customer
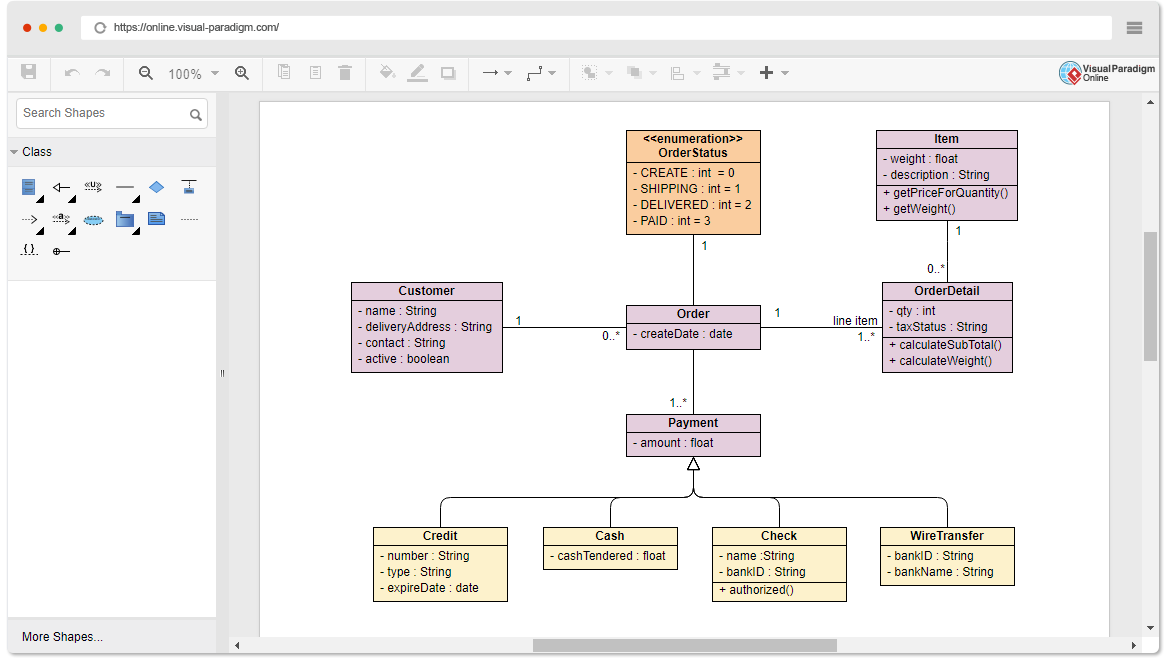
- Enumerations:
- OrderStatus: Defines constants like
CREATE,SHIPPING,DELIVERED.
- OrderStatus: Defines constants like
- Relationships:
- Association:
Customerhas an association withOrder. - Aggregation:
OrderaggregatesOrderDetail. - Inheritance:
Paymentis a superclass for payment types.
- Association:
Key Takeaways
- Organized Structure: The diagram presents a clear hierarchy and relationships, making it easier to understand how different components interact within the system.
- Flexibility in Payment Options: By supporting multiple payment methods (credit, cash, check, wire transfer), the system can cater to a diverse customer base, enhancing user experience.
- Order Status Management: The inclusion of the
OrderStatusenumeration allows for effective tracking of the order lifecycle, from creation to delivery. - Calculation of Totals: The
OrderDetailclass’scalculateTotal()method highlights the system’s ability to compute total order costs dynamically, ensuring accurate billing.
Example
Consider a scenario where a customer named Alice wants to purchase two items: a book and a laptop.
- Customer Creation: Alice is registered in the system with her details (name, address, active status).
- Order Creation: Alice places an order on
2024-10-09, triggering the creation of anOrderobject. - Adding Items: Each item (the book and laptop) is represented in the
OrderDetail, which helps in tracking the quantities and calculating the total price. - Payment Processing: Alice chooses to pay using her credit card. A
Creditobject is instantiated with her card details, and the payment amount is processed. - Order Status Update: As the order is processed, its status is updated through the defined enumeration (e.g., from
CREATEtoSHIPPINGand finally toDELIVERED).
This structured approach ensures that the e-commerce system is robust, maintainable, and scalable, ultimately contributing to a seamless shopping experience for users like Alice. By leveraging the class diagram as a blueprint, developers can implement the system efficiently, ensuring all functionalities align with business requirements.
Tips and Tricks
- Keep It Simple: Avoid clutter by limiting the number of classes and relationships in one diagram.
- Use Clear Naming Conventions: Ensure class names and attributes are descriptive and meaningful.
- Group Related Classes: Organize classes logically to enhance clarity.
- Utilize Colors and Styles: Differentiate between classes, attributes, and methods using colors or styles for better readability.
- Iterate: Class diagrams are often refined over time. Don’t hesitate to revise them as the system evolves.
Guidelines for Effective Class Diagrams
- Focus on Key Classes: Concentrate on essential classes that represent core functionality.
- Represent Relationships Clearly: Use appropriate UML symbols to illustrate relationships accurately.
- Include Multiplicity: Specify how many instances of a class can be associated with another (e.g., one-to-many).
- Document Constraints: If there are specific rules governing relationships (like mandatory fields), document them clearly.
- Review and Validate: Regularly review your class diagram with team members to ensure accuracy and completeness.
Conclusion
The class diagram for the e-commerce system provides a comprehensive framework for managing customer orders, items, and payment processing. It effectively illustrates the relationships among various components, such as customers, orders, order details, and payment methods. By organizing these elements into a structured format, the diagram facilitates clear communication among stakeholders and serves as a valuable reference for developers during implementation.
Learn By Examples
Class Diagram Examples
- UML Class Diagram Tutorial – Visual Paradigm
- Class Diagram Tutorial – Visual Paradigm
- What is Class Diagram? – Visual Paradigm
- Beginner’s Guide to Class Diagrams – Visual Paradigm Blog
- How to draw a Class Diagram in UML – Visual Paradigm
- Class Diagram – Visual Paradigm Community Circle
- Class diagram in Visual Paradigm
- How to draw a Class Diagram in UML (PDF) – Visual Paradigm Community Circle
- Discover the Ultimate Free Class Diagram Tool with Visual Paradigm