Unified Modeling Language (UML) is a standardized modeling language used to visualize, specify, construct, and document the artifacts of a software system. Among the various types of UML diagrams, Class Diagrams and Object Diagrams are two of the most commonly used. While they may seem similar at first glance, they serve different purposes and are used at different stages of the software development process. This tutorial will explain the differences between the two, provide examples, and demonstrate how to create them.

1. UML Class Diagram
A Class Diagram is a static structure diagram that describes the structure of a system by showing the system’s classes, their attributes, operations (or methods), and the relationships among objects. It provides a high-level overview of the system and is typically used during the design phase of software development.
Key Components of a Class Diagram
- Class: Represents a blueprint for objects. It contains attributes (properties) and methods (operations).
- Attributes: Variables that belong to a class.
- Methods: Functions or operations that a class can perform.
- Relationships: Associations, inheritance, dependencies, and aggregations between classes.
Example of a Class Diagram
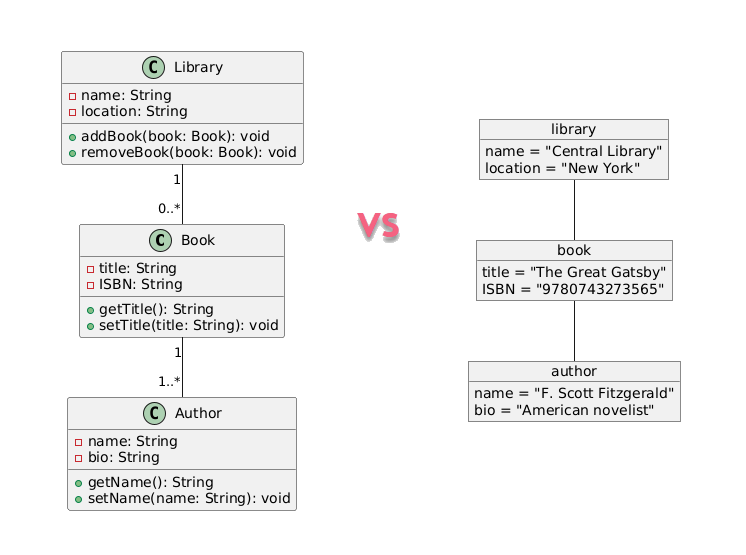
Let’s consider a simple example of a library management system. We have three classes: Book, Author, and Library.
Explanation
- The
Bookclass has attributes liketitleandISBN, along with methods to get and set the title. - The
Authorclass has attributes likenameandbio, along with methods to get and set the name. - The
Libraryclass has attributes likenameandlocation, along with methods to add and remove books. - The relationships indicate that a
Bookis associated with one or moreAuthorobjects, and aLibrarycan contain zero or moreBookobjects.
2. UML Object Diagram
An Object Diagram is a snapshot of the system at a specific point in time. It shows instances of classes (objects) and their relationships. Unlike a Class Diagram, which is abstract and represents the structure of the system, an Object Diagram is concrete and represents the state of the system at a particular moment.
Key Components of an Object Diagram
- Object: An instance of a class. Objects are represented with their name and type (e.g.,
book1:Book). - Attributes: The actual values of the attributes for the objects.
- Links: Instances of relationships between objects.
Example of an Object Diagram
Using the same library management system, let’s create an Object Diagram to represent a specific state of the system.
Explanation
book1is an instance of theBookclass with specific values for its attributes (titleandISBN).author1is an instance of theAuthorclass with specific values for its attributes (nameandbio).library1is an instance of theLibraryclass with specific values for its attributes (nameandlocation).- The links between the objects represent the relationships at this specific moment in time.
3. Key Differences Between Class Diagrams and Object Diagrams
| Aspect | Class Diagram | Object Diagram |
|---|---|---|
| Purpose | Represents the static structure of the system. | Represents a snapshot of the system at a specific point in time. |
| Level of Abstraction | Abstract (represents classes and their relationships). | Concrete (represents objects and their current state). |
| Usage | Used during the design phase to model the system. | Used during runtime to visualize specific instances. |
| Elements | Classes, attributes, methods, and relationships. | Objects, attribute values, and links. |
| Dynamic Nature | Static (does not change over time). | Dynamic (represents a specific state). |
4. When to Use Class Diagrams vs. Object Diagrams
- Use Class Diagrams when:
- You want to design the overall structure of the system.
- You need to define the relationships between classes.
- You are in the early stages of software development.
- Use Object Diagrams when:
- You want to visualize a specific scenario or state of the system.
- You need to debug or test a particular instance of the system.
- You want to demonstrate how objects interact at runtime.
Recommend UML Tool
When it comes to UML (Unified Modeling Language) modeling, choosing the right tool is crucial for efficiently designing, analyzing, and documenting software systems. Visual Paradigm stands out as one of the best tools for UML modeling due to its comprehensive features, user-friendly interface, and versatility. In this article, we’ll explore why Visual Paradigm is the top choice for UML modeling and provide references to help readers adopt it effectively.
Why Visual Paradigm is the Best Tool for UML Modeling
1. Comprehensive UML Support
Visual Paradigm supports all 14 types of UML diagrams, including Class Diagrams, Object Diagrams, Use Case Diagrams, Sequence Diagrams, and more. This makes it a one-stop solution for all your UML modeling needs.
2. User-Friendly Interface
The tool features an intuitive drag-and-drop interface, making it easy for both beginners and experienced users to create and edit UML diagrams. Its clean layout and well-organized menus ensure a smooth user experience.
3. Collaboration Features
Visual Paradigm supports team collaboration, allowing multiple users to work on the same project simultaneously. It integrates with popular version control systems like Git, making it ideal for team-based projects.
4. Code Engineering
Visual Paradigm offers robust code engineering capabilities, allowing you to generate code from UML diagrams and vice versa. It supports multiple programming languages, including Java, C++, Python, and more.
5. Integration with Other Tools
The tool integrates seamlessly with popular development environments like Eclipse, IntelliJ IDEA, and Visual Studio. It also supports integration with project management tools like Jira and Trello.
6. Templates and Examples
Visual Paradigm provides a wide range of templates and examples to help you get started quickly. Whether you’re designing a simple class diagram or a complex system architecture, you’ll find templates to suit your needs.
7. Cross-Platform Support
Visual Paradigm is available for Windows, macOS, and Linux, ensuring that you can use it regardless of your operating system.
8. Affordable Pricing
Compared to other UML tools, Visual Paradigm offers competitive pricing with flexible licensing options, including perpetual licenses and subscription plans.
How to Get Started with Visual Paradigm for UML Modeling
Step 1: Download and Install Visual Paradigm
- Visit the official Visual Paradigm website: https://www.visual-paradigm.com/.
- Choose the edition that suits your needs (e.g., Community Edition, Standard Edition, or Professional Edition).
- Download and install the software on your computer.
Step 2: Explore the Interface
- Launch Visual Paradigm and familiarize yourself with the interface.
- Navigate through the various menus and toolbars to understand the available features.
Step 3: Create Your First UML Diagram
- Click on File > New Project to create a new project.
- Select the type of UML diagram you want to create (e.g., Class Diagram, Use Case Diagram).
- Use the drag-and-drop interface to add elements to your diagram.
- Customize the elements by adding attributes, methods, and relationships.
Step 4: Collaborate and Share
- Invite team members to collaborate on your project by sharing the project file or using the built-in collaboration features.
- Export your diagrams in various formats (e.g., PNG, PDF) for sharing or documentation purposes.
References for Adopting Visual Paradigm
1. Official Visual Paradigm Tutorials
The Visual Paradigm website offers a wealth of tutorials and guides to help you get started with UML modeling. These resources cover everything from basic diagram creation to advanced features like code engineering and team collaboration.
- Visual Paradigm Tutorials: https://www.visual-paradigm.com/tutorials/
2. YouTube Channel
Visual Paradigm’s official YouTube channel provides video tutorials and walkthroughs for various features and use cases. These videos are especially helpful for visual learners.
- Visual Paradigm YouTube Channel: https://www.youtube.com/user/VisualParadigm
3. User Guides and Documentation
The comprehensive user guides and documentation provided by Visual Paradigm are invaluable for mastering the tool. These resources cover every aspect of the software in detail.
- Visual Paradigm Documentation: https://www.visual-paradigm.com/support/documents/
4. Community Forum
The Visual Paradigm community forum is a great place to ask questions, share knowledge, and learn from other users. It’s an active community with contributions from both users and Visual Paradigm staff.
- Visual Paradigm Community Forum: https://www.visual-paradigm.com/forum/
5. Online Courses
For those who prefer structured learning, there are several online courses available on platforms like Udemy and Coursera that focus on UML modeling using Visual Paradigm.
- Udemy: Search for “Visual Paradigm UML” to find relevant courses.
- Coursera: Look for software design and UML courses that include Visual Paradigm.
5. Conclusion
Both Class Diagrams and Object Diagrams are essential tools in UML for modeling software systems. While Class Diagrams provide a high-level, abstract view of the system’s structure, Object Diagrams offer a concrete, instance-level view of the system at a specific point in time. By understanding the differences and use cases for each, you can effectively use them to design, analyze, and communicate the structure and behavior of your software systems.
By following the examples and explanations provided in this tutorial, you should now have a solid understanding of how to create and differentiate between Class Diagrams and Object Diagrams. Whether you’re designing a new system or analyzing an existing one, these diagrams will help you visualize and communicate your ideas effectively.
Visual Paradigm is undoubtedly one of the best tools for UML modeling, offering a perfect blend of features, usability, and affordability. Whether you’re a student, a software developer, or a system architect, Visual Paradigm provides everything you need to create professional UML diagrams and streamline your software design process.
By leveraging the resources and references provided in this article, you can quickly adopt Visual Paradigm and start creating high-quality UML diagrams for your projects. Happy modeling!